
何为skin-x
大概的意思就是编号到x。其实也就是起不出名字了。
不过我希望这是一款终极skin。
以后都在这个基础上修改就行了。
一些说明:
清爽,这是我唯一的追求。
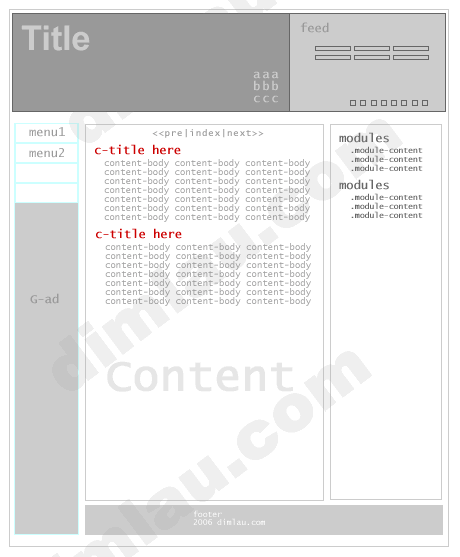
这款皮肤也力求这个效果,header部分用亮丽清新的图片
title部分不用说了,就是那些内容,右边的feed区,我打算把常用的订阅按钮提到这里来
一是醒目,二也节省了下半部的有用空间
中间还有点空?我也这么觉得,正在考虑是不是应该把搜索提上来?
又怕头太大页面加载变慢了。暂时先放着。
下半部,最左侧留给menu,总感觉没有menu的页面有点怪怪的。
menu下面预留广告位。这下可以让内容部分“纯粹”一点了。
内容部分要说的是标题,一定要醒目,要清新的颜色,比如亮红色,或者翠的?
右侧则是传统项目,推荐文章啊,友情链接啊等等等等吧。
footer部分之所以不是下通的而是侧居右侧,是因为打算以后首页也只显示少数文章
让整个页面紧凑一点,所以选用这种包围结构。
哈,说了这么多,其实还只是个构想而已,并没有开始着手去做。
先放出来了,有“能人”们也可以不用客气地拿这种结构作自己的skin建设吧!
旧评论存档
yee 2006-10-16,18:52 says:
title占太多空间
两个sidebar的大小不好控制,可能视觉上会感到正文很拥挤
foot应该100%,不然挺别扭的
天方 2006-10-17,00:24 says:
你用的什么软件做的?
我 2006-10-17,13:08 says:
多谢 yee 老弟的意见,不过也许title加了背景图之后不会显得那么庞大了.
sidebar控制应该不是问题吧?
footer可能这样是有点别扭.
或许真的还是应该改成100%的.
to 天方 ,photoshop,只是画了个简图而已
真实的构架还没开始.因为我还在家里赋闲,家里机器很破,没心情做事情.过几天回去再开工