圆角效果很漂亮,实现起来也有很多方法。
以前介绍过一个纯CSS的圆角效果的实现方法。不过那个方法在写结构的时候比较繁琐,而且理解起来有点麻烦,所以我自己在做模板时也没有实际运用过。
今天要说的是目前本站导航菜单鼠标划过时的菜单背景圆角效果。由下面截图可以看出,对不同长短的内容都可以较好的支持。

这个圆角效果不是纯css的,而是用到了一张图片,实现起来也比较简单。而且图片有图片的好处就是你可以随意制作比较华丽的圆角图片来实现不同的效果。下面以本站为例简单说一下方法。HTML部分如下:
<ol id="nav">
<li><a href="https://kaix.in"><b>首页</b></a></li>
<li class="current"><a href="https://kaix.in/0001/"><b>日志</b></a></li>
<li><a href="https://kaix.in/go/"><b>链接</b></a></li>
<li><a href="https://kaix.in/sitemap/"><b>站点地图</b></a></li>
</ol>
CSS部分如下:
#nav li {
list-style: none;
display: inline;
}
#nav a {
display:block;
float:left;
height:24px; /*根据你制作的图片高度而定*/
line-height:24px;
text-decoration:none;
text-align:center;
padding:0 0 0 5px; /*根据图片的圆角弧线部分宽度而定*/
cursor:pointer;
}
#nav a b {
float:left;
display:block;
padding:0 5px 0 0;
}
#nav a:hover {
background:#425777 url(images/neatly/li1.png);
}
#nav a:hover b {
background:url(images/neatly/li1.png) no-repeat right top;
}
其中用到的唯一一张图片如下:

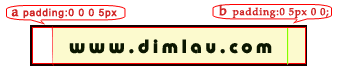
简要解释一下原理:如下图,<li>标签内的 a 和 b 元素都被定义display:block。a 元素的背景图将会充满整个<li>标签(也就是下图黑色方框内部区域),由于 a 元素属性定义了padding:0 0 0 5px;所以其内的b元素背景图将不会充满整个<li>标签,而是会在左侧留出5px的空隙(也就是可以充满下图黄色区域),于是a元素背景图的最左边的5px将不会被盖住,此处即可显示左侧的圆角背景。而b元素的背景图则实现了右侧圆角的显示。

效果就见本站导航菜单了。要注意的是,那张唯一的背景图片在制作时尽量做的长一点,免得菜单条目内容过长的时候会出现背景图错位的情况。
可能没说清楚,不过原理本身就不复杂,相信大部分人自己看也能明白吧。
锐风 2008-01-03,17:34 says:
不错!支持!很好的效果!就是不知道兼容性如何..
锐风 2008-01-03,17:42 says:
链接我已经加上了!LOGO我也找到了!呵呵~
锐风 2008-01-03,17:43 says:
忘了说了,你的那个bloghistory.cn的玉米很不错啊~
PS:你的这个皮肤底部好像背景有点问题..我使用IE7..
dimlau 2008-01-03,21:33 says:
呵呵,我的域名真正一直努力维护的只有dimlau.com一个而已。